Responsive Web Design (RWD) vs Adaptive Web Design (AWD)

We’ve heard the terms Fluid, Adaptive, and Responsive used interchangeably when describing a theme’s ability to resize according to browser specs or device (mobile or not) size. Are they really different from one another or are they referring to the same characteristics found in themes described as such?
What is Responsive Web Design (RWD)? Responsive Layout?
Let’s take a closer look.
Responsive web design (often abbreviated to RWD) is an approach to web design in which a site is crafted to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones) – Wikipedia
Responsive design is the methodology behind making a website respond to whatever platform you are viewing it on regardless of resolution and orientation. It may change how certain elements display but it will not remove elements or change the core functionality of their behaviours. Responsive design uses a fluid grid and it is usually possible entirely through HTML and CSS, without the need for DOM (Document Object Model) manipulation. – Matthew Freeman
According to Ethan Marcotte, The 3 Elements of Responsive Web Design are:
A flexible, grid-based layout – A layout based on proportions rather than absolutes; uses a flexible grid, which in turn ensures that a website can scale to a browser’s full width.
Flexible images and media – Layouts based on percentages resize gracefully according to the size of the browser window rendering them. However, it is problematic to ensure that the content within a site resizes.
Images and media should scale with the flexible grid; images that work in a flexible context, whether fluid themselves or perhaps controlled through overflow mechanisms. CSS addresses this problem with its max-width property
Media queries – Content based breakpoints; optimize the design for different viewing contexts and spot-fix bugs that occur at different resolution ranges. CSS3’s media queries directly address these usability problems by allowing browsers to serve different styles for different viewing contexts. CSS3 greatly expands support for media queries, adding the ability to target media features such as screen and device width and orientation.
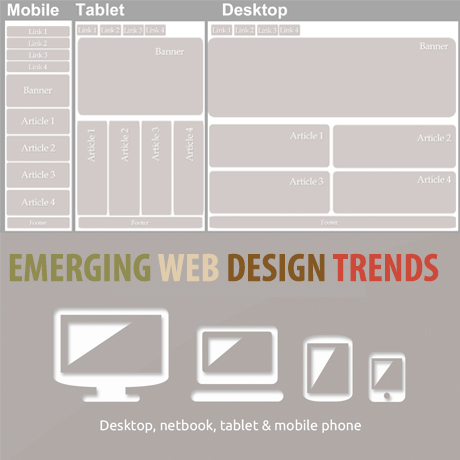
These 3 elements of Responsive Web Design find their way into 3 different types of Responsive (RWD) Layouts:
The Basic Fluid Layout
Content continually flows or adjusts in a word-wrap fashion as screen width is increased or reduced. There are no “distinct” differences in content presentation. Fluid layouts are dynamic and user sensitive – adapting to the available real estate on the user interface and providing increased content accessibility.
The Adaptive Layout
There are predefined sizes were different layouts are triggered. These are called breakpoints. Typically there are three or four breakpoints to accommodate desktop, tablet and mobile screen sizes.
The Responsive Layout
This is a hybrid of Basic Fluid Layout and Adaptive Layout. There are predefined break points, however in between these breakpoints content will flow to expand or contract.
According to his article for the Adobe Blog, Carl Sandquist states that:
“Currently, most RWD web sites use Responsive Layout since it offers a best-of-both-world experience. Content snaps into the appropriate approximate position for a device type (e.g. Tablet) and then fine-tuned adjustments are made for the exact screen size on a particular device.”
What is Adaptive Design (AWD)? Adaptive Layout?
“Adaptive design is the manipulation of layouts to best perform on certain screen resolutions inclusive of elemental removal or behaviour changing techniques. Adaptive design usually requires Javascript to efficiently manipulate the DOM. Javascript can be avoided if you plan on having duplicate on-page elements and then show or hide them based on screen sizes, this might be appropriate for smaller elements but not whole columns or navigation elements.” – Matthew Freeman
“This technique adapts what is displayed depending on the capabilities of the device being used, as well as the screen size. It centres on the context of the user, so even when the same content is used, it is adapted (with some or even all of the design elements changing), depending on whether the user is using a mouse and keyboard or touch screen. AWD also uses different layouts for tablets and mobiles with certain. ‘Responsive’ elements built in to reduce the number of different templates required. AWD can be taken to further extremes with content being completely repackaged and reworded, while images and video are either reworked or completely removed.” – Danny Bluestone
According to Aaron Gustafson, author of Adaptive Web Design, Crafting Rich Experiences with Progressive Enhancement:
“Progressive enhancement isn’t about browsers. It’s about crafting experiences that serve your users by giving them access to content without technological restrictions. Progressive enhancement doesn’t require that you provide the same experience in different browsers, nor does it preclude you from using the latest and greatest technologies; it simply asks that you honor your content (and your users) by applying technologies in an intelligent way, layer-upon-layer, to craft an amazing experience.
He encourages designers to: Think of the user, not the browser.”
Which one is better?
A better understanding of the differences between Responsive Web Design and Adaptive Web Design is a starting point to deciding which solution will work well for you, or your clients, if you are a WordPress professional. Knowing what solutions are available and having the ability to distinguish and implement whichever design approach best meets the specifications of the end user is an important element. Of course, nothing is carved in stone. Future designs may be a combination or a hybrid of both – employing the best features of each one. The goal is to ensure that the user experience at the point of searching and eventually finding your website is the best experience they get at that particular moment – fully hoping that it will be the first of many more visits and not their last.